なんとか登録と最低限の設定が済んだので、いよいよ投稿してみよう!
大事なこと
いくら私的なブログとは言え、公開するには決まり事があるんじゃないだろうか。
マナー的なものが・・・。
そこでヒットしたのが「免責事項」「プライバシーポリシー」「お問合せフォーム」です。
私ごときのブログには不要かと思ったのですが、結構大事なのではないかと。
難しそうですが頑張って作ります!
今回も初心者ガイドを参考に1週間かけて設置(安定の遅さ)
固定ページを作る
固定ページとは、サイト上に固定され常に表示されているページと解釈しています。
大事なことは、いつでも見えるところにないとダメですよね。
免責事項とプライバシーポリシーの作り方
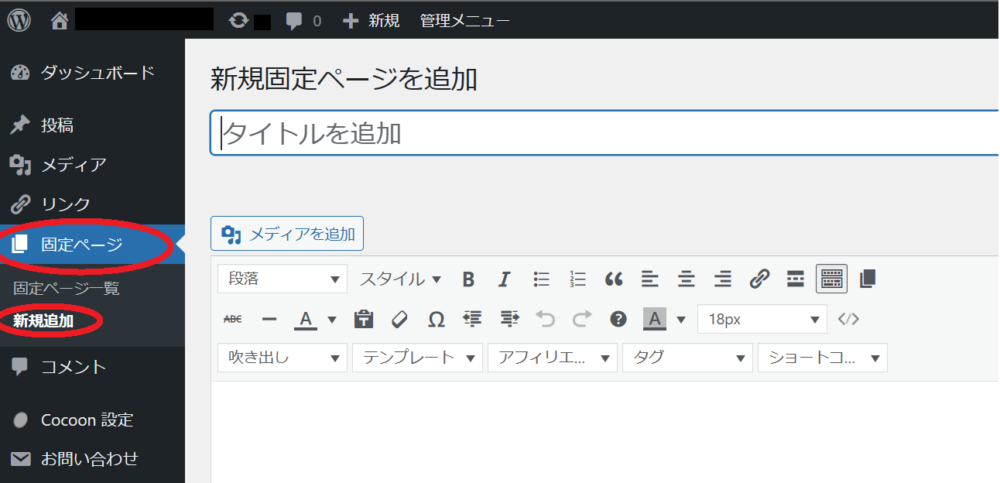
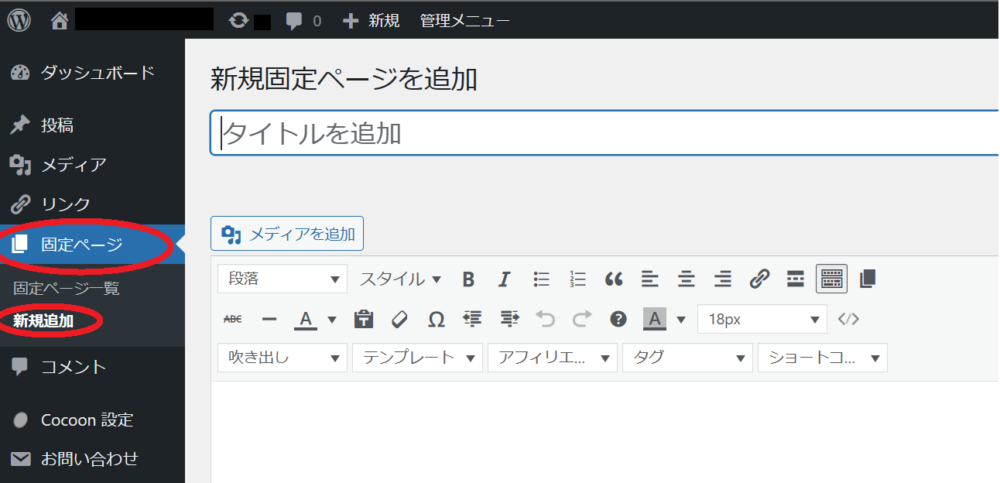
1.ダッシュボードの「固定ページ」→「新規追加」
タイトル欄に「免責事項」や「プライバシーポリシー」などのタイトルを入力し、それぞれ本文を入力します。本文の具体的な内容は、例文を紹介・掲載してくれているサイトもあるのでご参照ください。

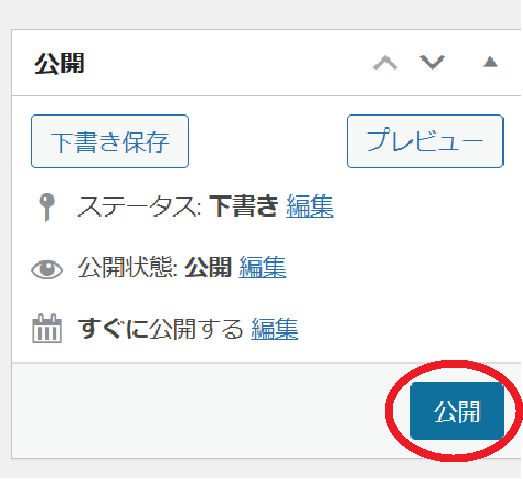
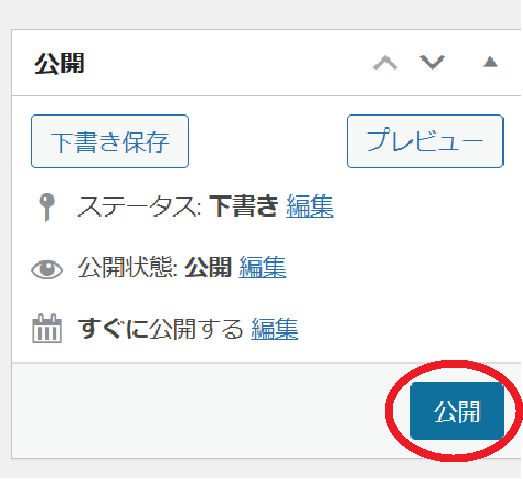
2.全て入力できたら、画面右の「公開」をクリック。

お問い合わせフォームの作り方
「お問い合わせ」はプラグインの「Contact Form 7」を使用すると簡単に作れます。
※ここでは、Contact Form7を使用した作成方法をご紹介しますので、この手順を始める前にContact Form 7のプラグインをインストールしてください。
1.Contac Form7をインストールする
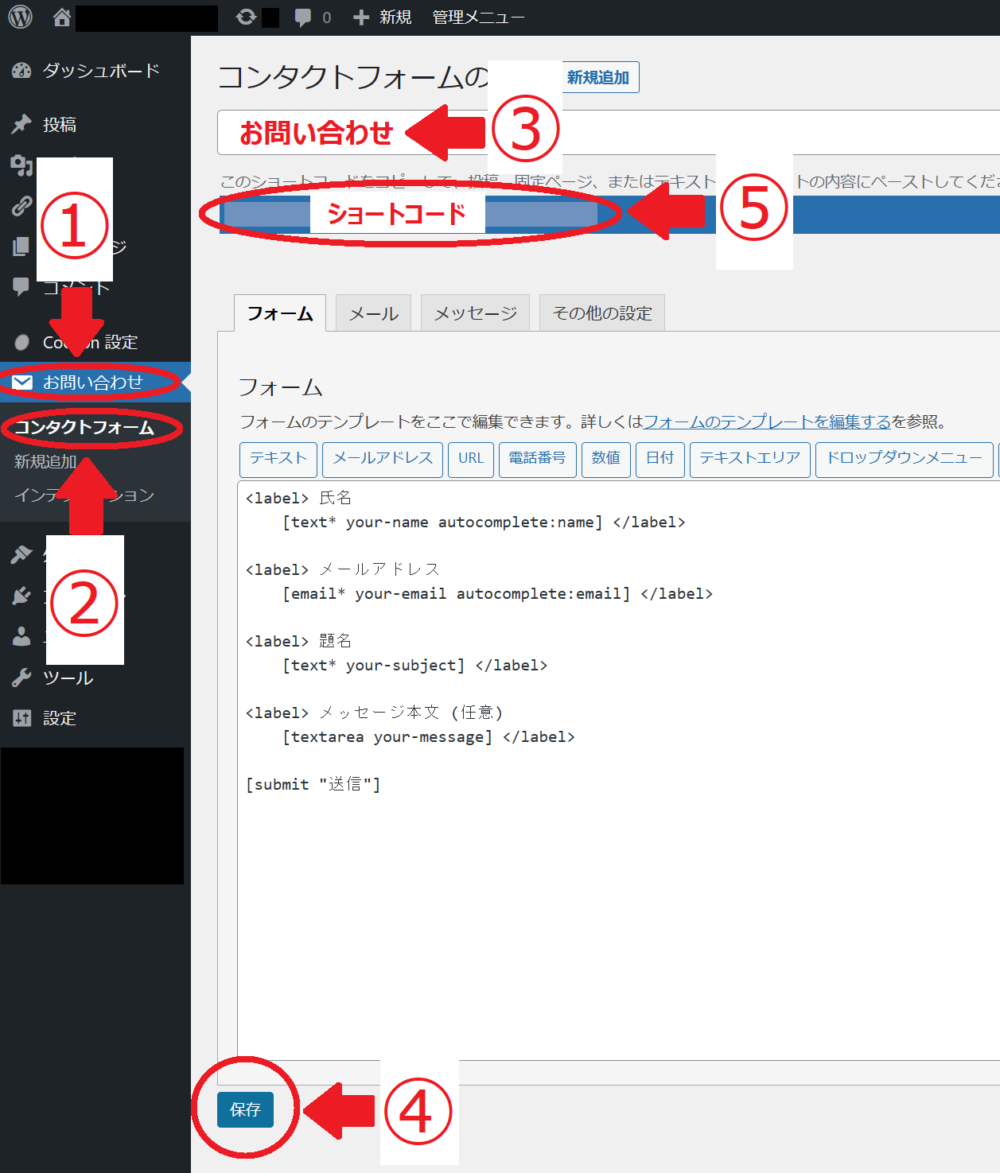
2.ダッシュボードの①お問い合わせをクリック→②コンタクトフォームを選択

3.コンタクトフォームのタイトルを決めます(画像の③)
メッセージをいただいた方に自動で返信するなどの設定もできますが、まずは超基本のフォームのみ設定します。
4.保存をクリック(画像の④)
5.ショートコードをコピーする(画像の⑤)
6.ダッシュボードの「固定ページ」→「新規追加」

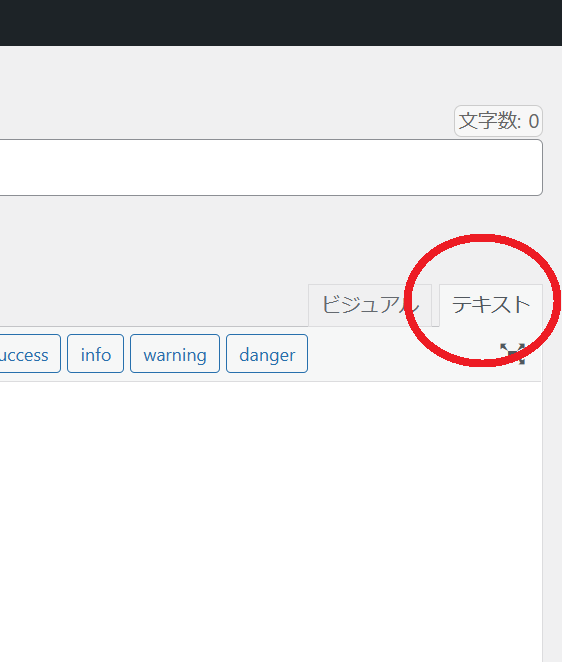
6.入力画面右の「テキスト」タブを選択し本文にコピーしたショートコードを貼り付ける

7.公開

作成した固定ページの表示位置を指定する
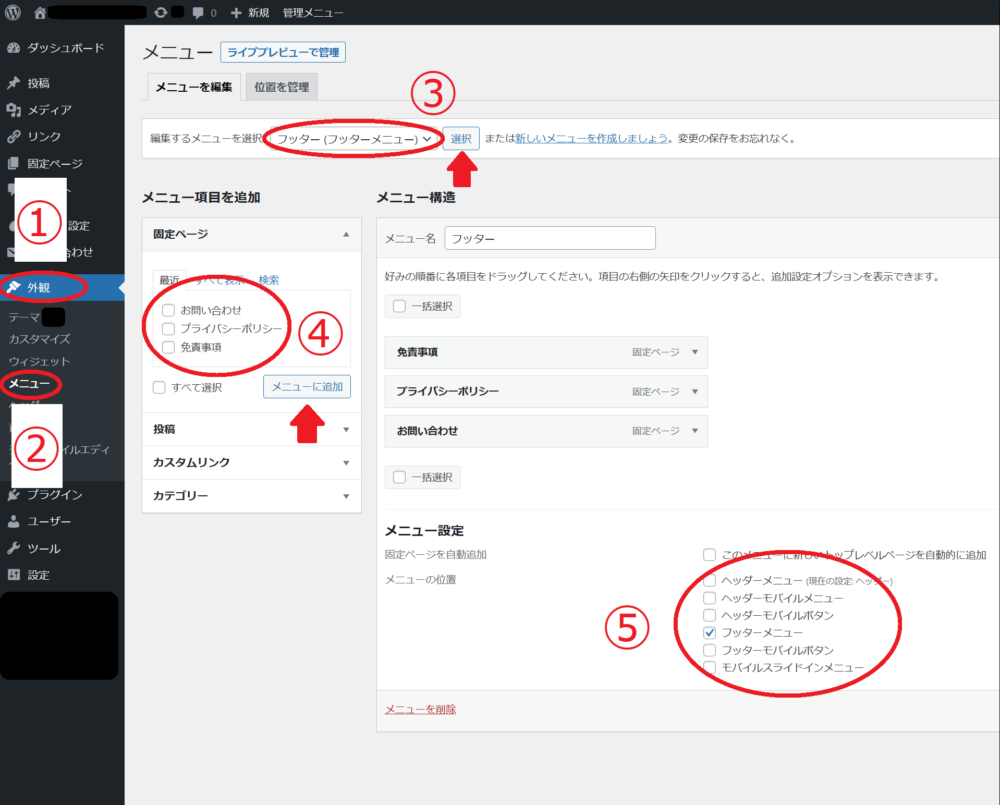
1.ダッシュボードの①「外観」→②「メニュー」を選択

2.メニューの種類を選択して「選択」をクリック(画像の③)
3.追加する項目のチェックボックスに✓を入れ「メニューに追加」をクリック(画像の④)
4.好みのメニューの位置に✓を入れる(画像の⑤)
5.全ての設定が終わったら「メニューを保存」をクリック
これで作成した固定ページが指定の位置に表示されるようになります。
私はフッター中央を選択していますが、お好みの場所をしてすることが可能です。
ここまで来てやっと投稿できるスタートライン立てました。
序の口で満身創痍ですが、違う設定もできるようになりたな~と欲が出ています。
色とか画像とかビジュアル関係のもっと楽しい設定がしたい!
果たしてブログ開設から初投稿まで1か月を要した私にウキウキ設定ができるのか!?
<追伸>
3月某日、デザイン等々、少し設定できるようになりました!やった~♪
<さらに後日談>
上記の通りウキウキ気分で設定を触っている内に、肝心のお問い合わせフォームが機能しなくなっていました (゚д゚)!うそーん
調子こいて案の定やらかしてましたね。
気付いたのは約1か月後です(爆)
今は復活しています。
※何かお気付きの事などございましたら、息を吹き返した「お問い合わせフォーム」からお知らせください。
PC関連
ミニPC、PC周辺機器に関する奮闘記 (@_@)五里霧中
よもやま話
PC関連以外のすったもんだ (´▽`)暇つぶしにどうぞ~♪